Web Development Reading List #179: Firefox 53, The Top Web Browsers, And Vue.js Authentication
Bots and Artificial Intelligence are probably the most hyped concepts right now. And while some people praise the existing technologies, others claim they don’t fear AI at all, citing examples where it fails horribly. Examples of Facebook or Amazon advertising (both claim to use machine learning) that don’t match our interests at all are quite common today.
But what happens if we look at autonomous cars, trains or planes that have the very same machine learning technologies in place? How about the military using AI for its actions? While we’re still experimenting with these capable technologies, we also need to consider the possible consequences, the responsibilities that we have as developers and how all of this might affect the people the technology is being served to.
News
- This week, Firefox 53 rolled out to end users, shipping performance benefits, positioned CSS Masks, and the new
display: flow-rootvalue that effectively replaces our common clearfix methods. The update also comes with a revamped media player design. Finally, this is the first Firefox version without Windows XP and Vista support, so if you rely on one of these operating systems, consider switching to the ESR version of Firefox and upgrade to a newer system as soon as possible (the OS are not supported by Microsoft anymore). - Chrome 58 comes with support for IndexedDB 2.0, fullscreen support for progressive web apps, and improvements for sandboxed iframes. Alongside Firefox 53, the new Chrome is the second browser to support
display: flow-root, the new clearfix replacement. There’s alsoPointerEvents.getCoalescedEvents()as a new method to give you access to all input events that took place since the last time a PointerEvent was delivered — a useful feature for drawing applications but also quite risky when we look at it from a privacy and user tracking perspective. - Mozilla finally simplified the developer experience and got rid of the Firefox Developer Edition. If you still use it, switch to the Firefox Nightly Edition. While there’s still a beta channel, I recommend Nightly as it’s relatively free of bugs that impact the general usage while supporting the latest features, deprecations and development tools already weeks or even months ahead of public launch. This is great as you have more time to adjust code on live sites when something breaks in the Nightly channel. I use WebKit Nightly and Chrome Canary similarly.
General
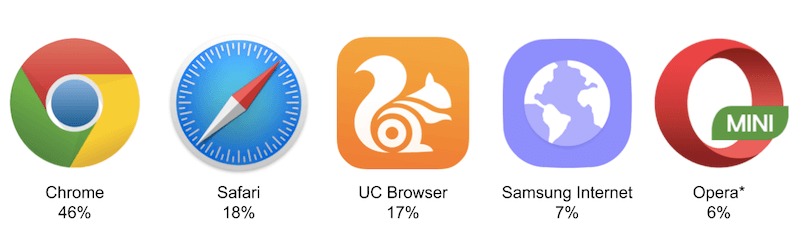
- Peter O’Shaughnessy challenges us to estimate which web browsers have the most users. And as you can probably assume, our existing idea of Chrome, Firefox, Safari, and IE leading the field isn’t up to date anymore. Instead, we need to acknowledge that UC Browser has an impressive market share, Opera Mini still does, too, Yandex in certain regions and Samsung Internet usage grows fast as more devices are shipped with it. And Google Analytics isn’t telling us the truth anyway — big parts of “Chrome” might actually be Samsung Internet.

Concept & Design
- Dan Leech built a great set of very simple SVG icons of popular brands. It’s available under a Creative Commons Zero license.
Tools & Workflows
- Google Chrome can now be run in headless mode, replacing PhantomJS or SlimerJS. Jim Cummins explains how to set it up on Mac OS. For Windows and Linux it should be similar using bash and a few adaptions to the local commands.
Security
- Martin Vigo shares his findings from analyzing Lastpass’ two factor authentication implementation. The article is a great reference to help you check your own implementation for the same fallacies and avoid the same design flaws.
- Vue.js is becoming more popular and, with its popularity, the amount of tutorials grows as well. In this one, Prosper Otemuyiwa explains how to get things right when adding authentication to your Vue.js 2 application.
Privacy
- Jeremy Thomas experimented with browsers and tried to disable cookies entirely. Read about how successful he was with it and what challenges he faced with modern web applications.

Accessibility
- Hidde de Vries shares how you can make error messages accessible with a very easy method.
JavaScript
- Etienne Margraff shares a tutorial about building a web chat with a bot and sending push notifications when the app is in the background.
- Stefan Judis started a discussion about whether it’s time to rethink bundling as support for ES6 modules is now landing in browsers (currently in Safari, and behind a flag in Firefox and Edge, while Chrome has it in development).
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
— Anselm
Further Reading
- The Current State Of Authentication: We Have A Password Problem
- Conversational Design Essentials: Tips For Building A Chatbot
- How To Design Error States For Mobile Apps
- Writing Next Generation Reusable JavaScript Modules in ECMAScript 6


 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st Register!
Register!





