Recently Wes Bos sent out this tweet:
😮 Did you know Chrome has a FaceDetector API?
— Wes Bos 🔥 (@wesbos) March 20, 2018
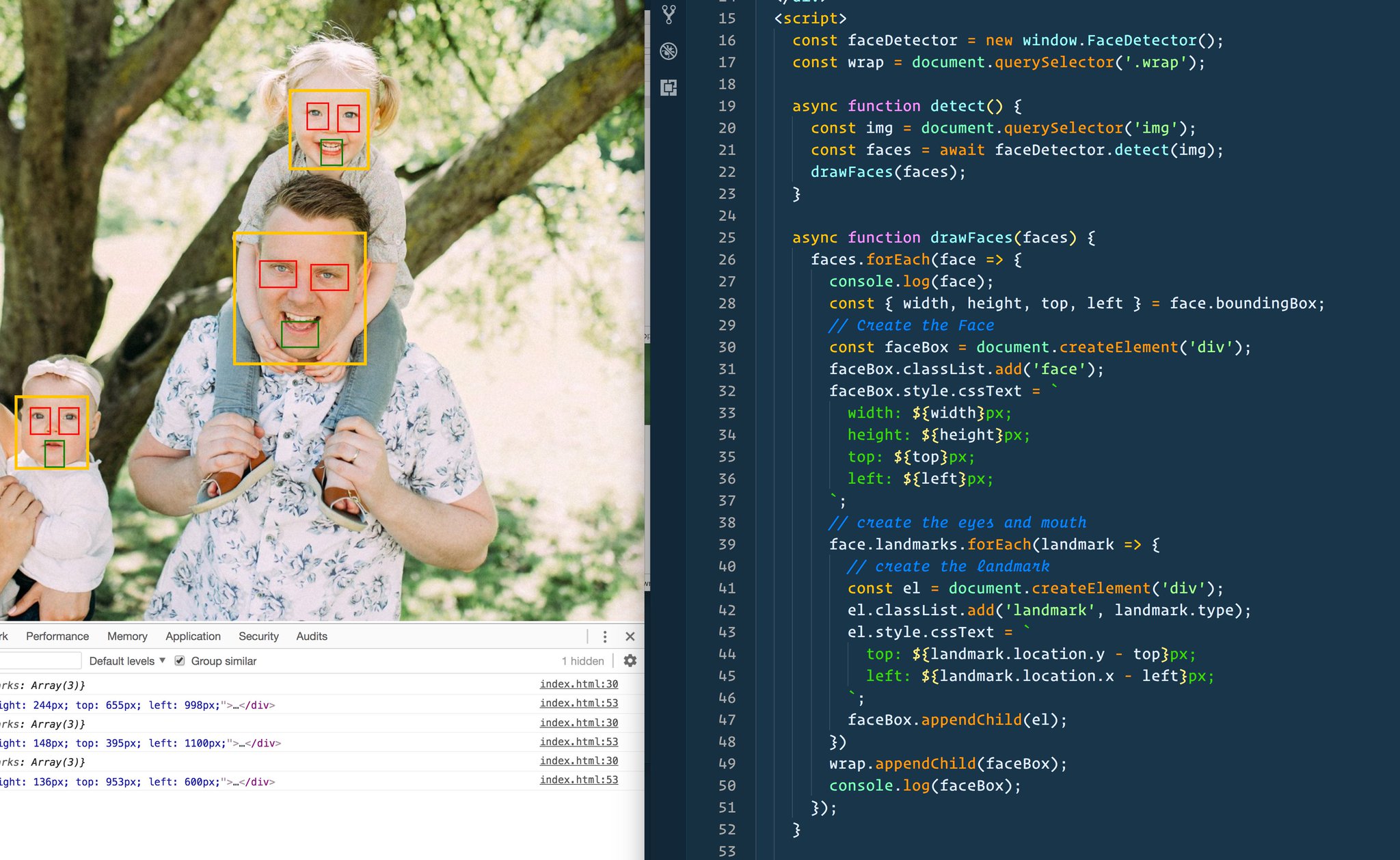
Sparked by that tweet, João Miguel Cunha set out to play with it. The code itself is pretty simple: create an instance of FaceDetector and call .detect() on it. That promise eventually resolves with an array of detected faces.
var faceDetector = new FaceDetector();
faceDetector.detect(image)
.then(faces => faces.forEach(face => console.log(face)))
.catch(e => {
console.error("Boo, Face Detection failed: " + e);
});