This article was sponsored by Tumult. Thank you for supporting the partners who make SitePoint possible.
In this post, I’d like to introduce a new WordPress plugin for embedding interactive and animated content in WordPress: Tumult Hype Animations for WordPress.
Tumult Hype is a powerful tool for building advanced interactive and animated content that works on any device. When you open Tumult Hype for the first time, you’re greeted by a blank canvas with a timeline below. Content you add to your scene can easily be animated using the record button and manipulating the timeline. As you explore the program you’ll find powerful features for a range of interactive production: motion curves, custom easing transitions, touch gestures, web font support, audio actions, a powerful physics engine, and responsive layout features.
The Hype Animations plugin for WordPress makes integrating your HTML5 animations in your blog a painless drag & drop process. The plugin can be installed and activated in a minute from the WordPress Plugin repository by searching for “Tumult Hype Animations.” Installing the plugin allows you to add exported Tumult Hype animations to posts and pages using simple textual shortcodes. You can update previously-uploaded animations from the plugin’s administration page and copy the full embed code to place your animation elsewhere (outside of WordPress, even). This allows you optionally leverage your WordPress site as a simple hosting platform for your Hype animations.
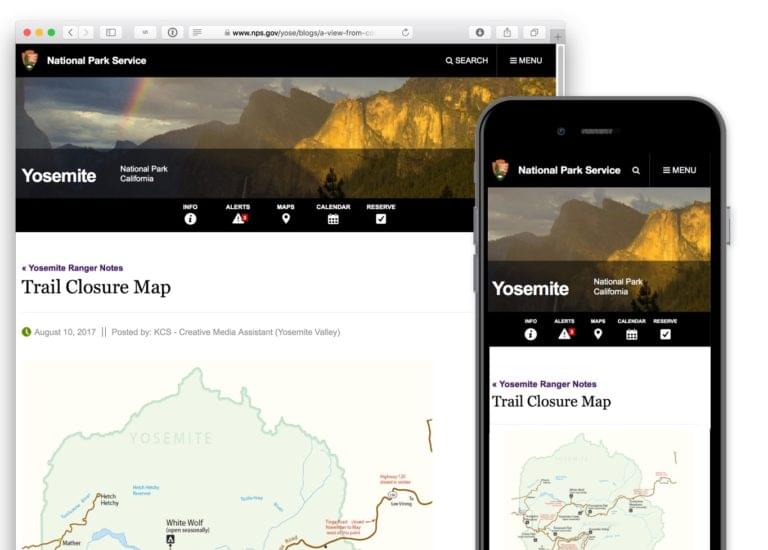
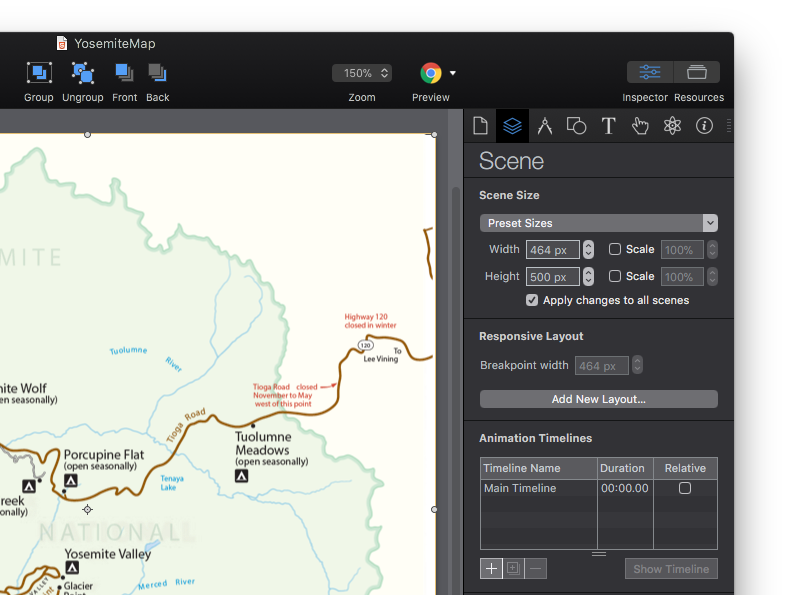
Let’s say you’re building an interactive map you want to keep updated on a regular WordPress page. Instead of just re-uploading a static PDF, you can quickly create an interactive map in Tumult Hype. To start, create a Tumult Hype document with a width as the maximum size of your blog’s width. If you have a responsive theme, you can even have your animation expand and contact with your theme. If you’d like to test this process out, download an unrestricted (14 day trial here). In the example below, our maximum blog post width is 463 pixels wide, so our scene size is set to that number:

Next, you can build out interactive features in your document: setup your document to respond to mouse hovers, update any road closures, and create any type of interactivity to make the map more interesting and useful. Once you’re happy with your document and you’ve previewed it using the built-in browser preview and the free mobile preview app Hype Reflect, the next step is to prepare it for the WordPress plugin.
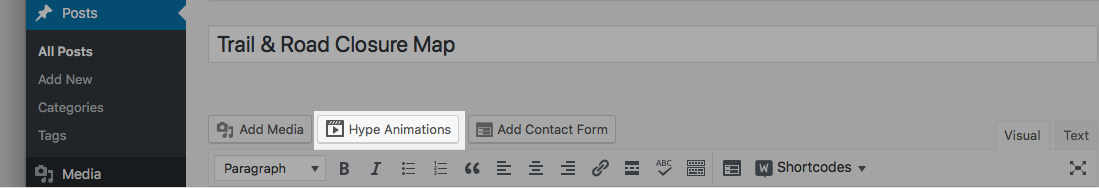
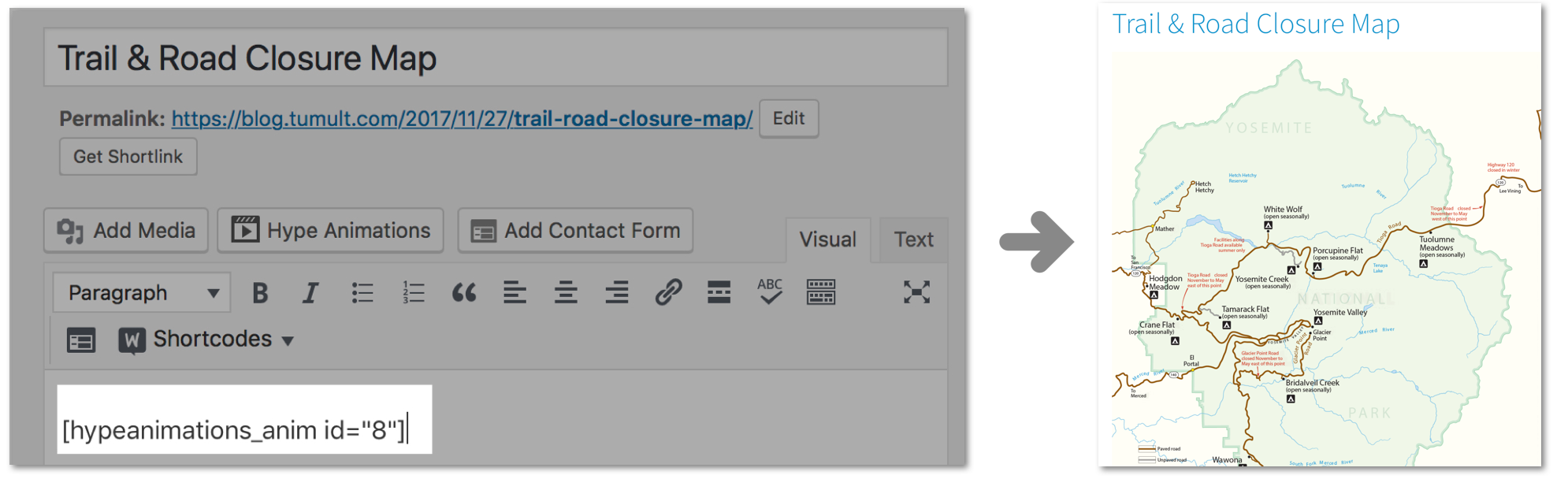
Packing up a Hype animation for the plugin is simple. The plugin requires animations are first exported in the OAM format, which creates a zipped package containing all JavaScript, media, and code required to display your animation. This is the same format for embedding in applications like Adobe Muse. To export in this format, select File > Export as HTML5 > Export as OAM file. Switching over to your WordPress site, start a new Page or Post. With the plugin installed, click the new ’Hype Animations’ button to the right of the Add Media button:

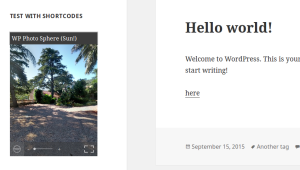
Drag and drop your OAM file on the resulting overlay, and your animation will upload, and the plugin will generate a shortcode and automatically add it your post or page:

Leveraging CSS Styles and Responsive Layouts
When embedding your animation, the plugin uploads the Hype JavaScript runtime, resources, and animation data and creates a reference to it with JavaScript on the page as a standard DIV element. Since the embed is on the same page as your WordPress theme, you can access any CSS styles or fonts you currently use in your WordPress theme to seamlessly incorporate design elements in your animations. This allows you to leverage any web fonts or CSS components you’ve already setup in your site. You may need to uncheck Protect from External Styles in the document inspector to leverage external CSS styles.
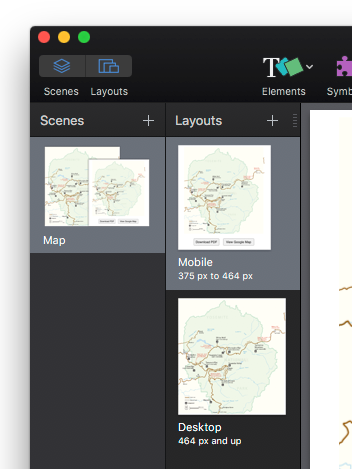
For your responsive WordPress theme, you can also mirror your theme’s breakpoints in Tumult Hype so your animation adapts to all device sizes you wish to support:

In the Scene Inspector, you can easily set the desired breakpoint for your individual layouts. For more information about setting up responsive layouts in Hype, visit the documentation.
Additional Interaction and Export Features
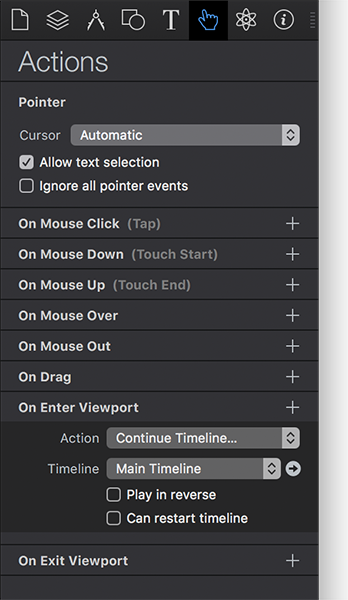
You may choose to only start your animation when visible by using an On Enter Viewport action. Setting this up is as easy as selecting a dropdown menu in the Action inspector:

Don’t limit yourself to just HTML5 exports of your projects. For social media sharing, you can easily export individual frames, animated GIFs, or even video directly from Tumult Hype. These export formats can be used for the featured images assigned to your WordPress post, as a Social Share card on Twitter & Facebook, or even as a video teaser.
Technical Notes:
Below are a few technical notes on how the WordPress plugin works. For more general information about Hype, visit the Hype FAQ page.
- All uploads are kept in your
wp-contentfolder on your WordPress installation, and there’s no need for any additional server infrastructure. - The embed code is a non-render blocking JavaScript embed. You can optionally switch from embedding the Hype animation as an
<iframe>instead of a DIV. This might be preferable if you require access to code added to the<head>of your Tumult Hype document’s HTML file. - Easily track events or interactions on Google Analytics with minimal code. Learn more here.
- Read variables from your WordPress post and use them to control your animations: For example:
TolumneMeadowsRoad = closed;Learn more here.
If you’d like to give Hype a go, right now as a SitePoint user you can get Hype Standard for 50% off at $24.99 USD.
Or if you’re after the version with all the bells and whistles, we’re also offering a 25% discount for Hype Professional at $74.99 USD.
Frequently Asked Questions about Adding Animations to Blog Posts with WordPress and Tumult Hype
How can I install Tumult Hype on my device?
Tumult Hype is a software that can be installed on Mac devices. You can download it from the official Tumult website or from the Apple App Store. Once downloaded, follow the installation instructions provided. After successful installation, you can start creating animations for your blog posts.
Can I use Tumult Hype on a Windows device?
Currently, Tumult Hype is only available for Mac OS. However, you can use a Mac emulator or a virtual machine on your Windows device to run the software.
How can I add animations to my WordPress blog using Tumult Hype?
After creating your animation in Tumult Hype, export it as an OAM file. Then, in your WordPress dashboard, go to the post where you want to add the animation. Click on ‘Add Media’ and upload the OAM file. Once uploaded, insert it into your post.
Can I customize the animations created with Tumult Hype?
Yes, Tumult Hype offers a wide range of customization options. You can adjust the timing, speed, and direction of the animations. You can also add interactivity, such as click events and mouseover effects.
How can I preview my animations before publishing them on my blog?
Tumult Hype has a built-in preview feature. After creating your animation, click on the ‘Preview’ button. This will open a new browser window where you can see how your animation will look and behave.
Can I use Tumult Hype for creating animations for mobile devices?
Yes, Tumult Hype supports responsive design, which means you can create animations that look great on both desktop and mobile devices. You can also specify different layouts for different screen sizes.
What file formats does Tumult Hype support?
Tumult Hype supports a variety of file formats, including HTML5, CSS3, and JavaScript. It also supports GIF, PNG, and JPEG for images, and MP3 and AAC for audio.
Can I add audio to my animations in Tumult Hype?
Yes, Tumult Hype allows you to add audio to your animations. You can import audio files in MP3 or AAC format, and then sync them with your animations.
Do I need coding skills to use Tumult Hype?
While Tumult Hype does offer advanced features for those with coding skills, it’s also designed to be user-friendly for those without any coding experience. You can create complex animations using its intuitive interface and pre-built elements.
Can I share my animations created with Tumult Hype on social media?
Yes, you can share your animations on social media. After creating your animation, export it as a GIF or video file. Then, you can upload it to your social media platforms.
 Jonathan Deutsch
Jonathan DeutschJonathan is the founder of Tumult and lead developer of Hype. He’s a multi-talented Objective-C hacker, web developer and designer. Jonathan previously was an engineering manager at Apple responsible for teams working on Mail.app, macOS updates and automation tools. He started writing macOS shareware from his dorm room at Purdue.